ICMP
Irkutsk Caterpillar Machinery Plant is the largest manufacturer of tracked and wheeled all—terrain vehicles in Eastern Siberia and the Far East.
They produce equipment for the B2B sphere: for example, for mining companies or companies that lay power lines. All-terrain vehicles are used to deliver goods and people across snowy virgin lands, swampy or wooded areas.
Task
Develop a landing page for launching advertising campaigns of the all-terrain vehicle «Rossomakha».
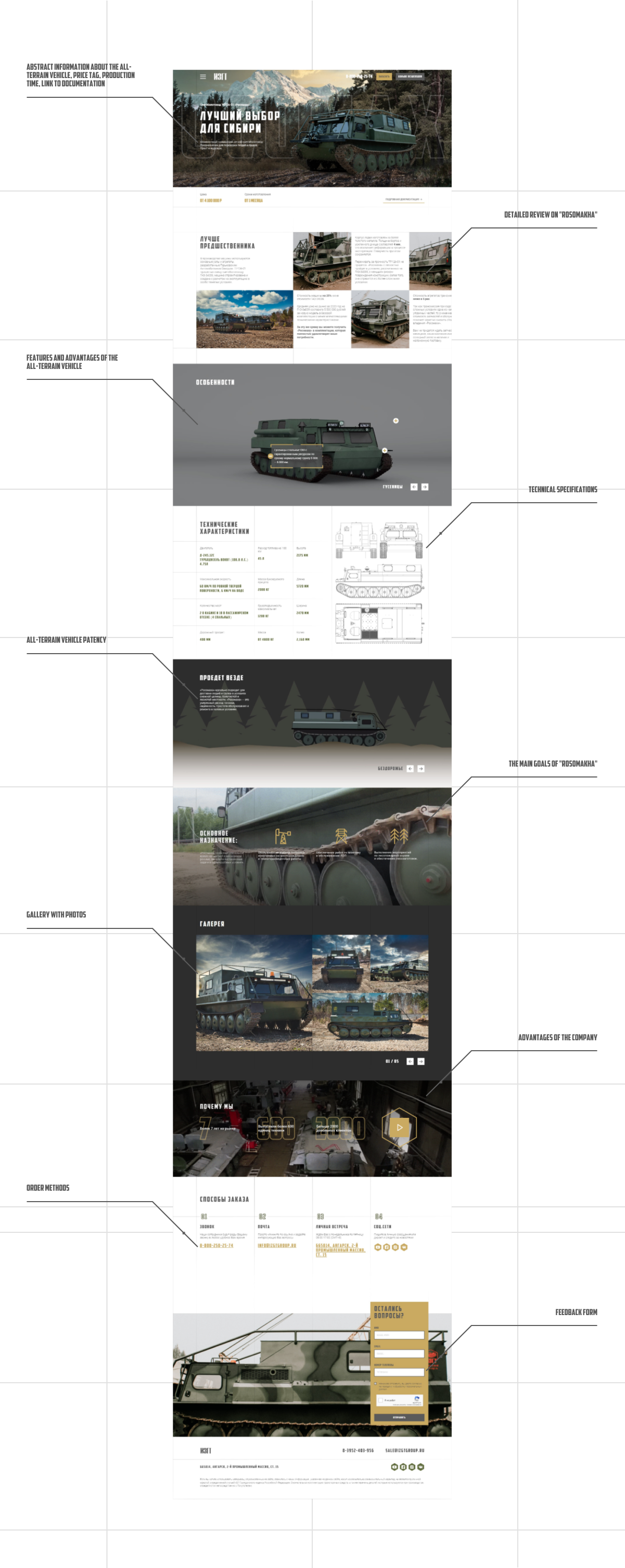
The corporate website did not fit the role of a landing page — a lot of unstructured text and little visual. We analyzed the site and saw that there are a lot of rejections from pages with all-terrain vehicles: visitors look at photos, skim through the text and leave the site. Therefore, we proposed to make a separate landing page for advertising campaigns.
Project features:
- Create a structure for a landing page, where there will be only what is interesting for users who came from an advertising campaign.
- Think over the visual design so that even «dry» data is easier to perceive.
Stages of work
1. Writing TK
We have fixed the requirements for the functionality of the site and the wishes of the client.
2. Prototype
We made a diagram of the site: what blocks it will consist of, what information will be posted.
3. Design
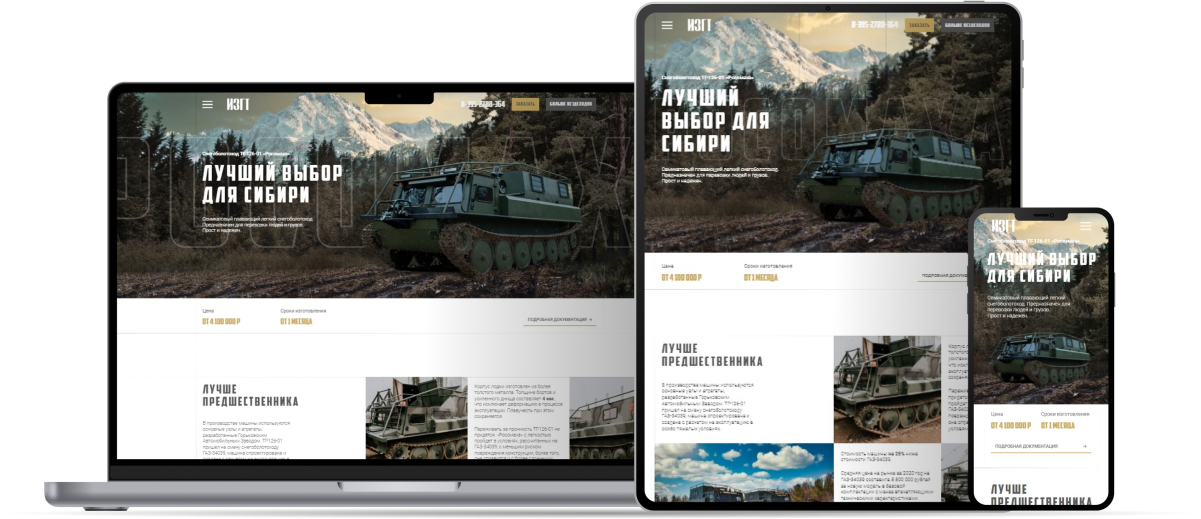
We drew a visual of the site for the desktop and mobile version, determined where and which photos and videos will be used, and thought out the animation.
4. Layout
We made up the site according to the layouts and created an animation.
5. Installing the administration panel
We chose WordPress because this CMS is as simple and convenient as possible for content management, and the client’s main site also runs on WP.
6. Testing the layout and functionality of the site
Layout:
We made sure that the project is displayed correctly in all browsers and on all types of devices: from desktop to mobile phone.
Functionality:
We checked the overall performance of the site, conducted a code review, fixed internal bugs, adjusted the animation speed and made sure that the application form was sent correctly.
7. Filling in
We edited the customer’s texts for the blocks that were determined at the prototype creation stage, adapted photos and videos with the ROVER for the web, and uploaded them to the landing page.
Prototype structure
We received information about the ROVER from the client: documentation, texts with descriptions, videos, photos and 3D models. We conducted an interview with a sales representative and found out who buys all-terrain vehicles, from which regions, who is engaged in the selection of equipment. We studied and prescribed portraits of the TA and thought out hypotheses that are important to each group of their TA
Based on the developed hypotheses, we determined what information should be used, what semantic blocks and elements should be present on the landing page and distributed them according to the degree of importance.
Visual design
To make the information easier to perceive, we divided each screen into logical blocks and determined how much information should be displayed in them. We have thought out the animation for the screens. Even the «dry» technical characteristics were revived: when you hover the cursor over the «maximum speed», a picture of the speedometer appears through the slider.
The features of «Rossomakha» were displayed using 3D. To make the site load faster, we used models in video format, and not 3JS — the format of embedding the model itself on the site. To do this, the designers have prepared various cut videos, and the development department has configured their correct display and imperceptible change of videos.
The cross-country ability of the all-terrain vehicle was clearly demonstrated with the help of a separate animation block, where the all-terrain vehicle rides off-road, deep snow, icy road and swamp.
Background videos from a real test drive and production of all-terrain vehicles were used on screens with the main purposes of the Wolverine and the advantages of the ICMP.
Preloader
Any sites with complex visual design, where a lot of images, animations and videos are used, load longer than text sites — this is a feature of such projects. In order for users not to get bored while the site is loading, we have put an interesting preloader: the percentage indicates the degree of loading of the site and in parallel lists the real stages of the all-terrain vehicle assembly.
Results
We have developed a landing page for the Wolverine advertising campaign. The site gives a complete picture of the all-terrain vehicle «Rossomakha» with the help of a clear structure, detailed content and visual design.